Xamarin Tip: NavBar personalizada usando ContentTemplate

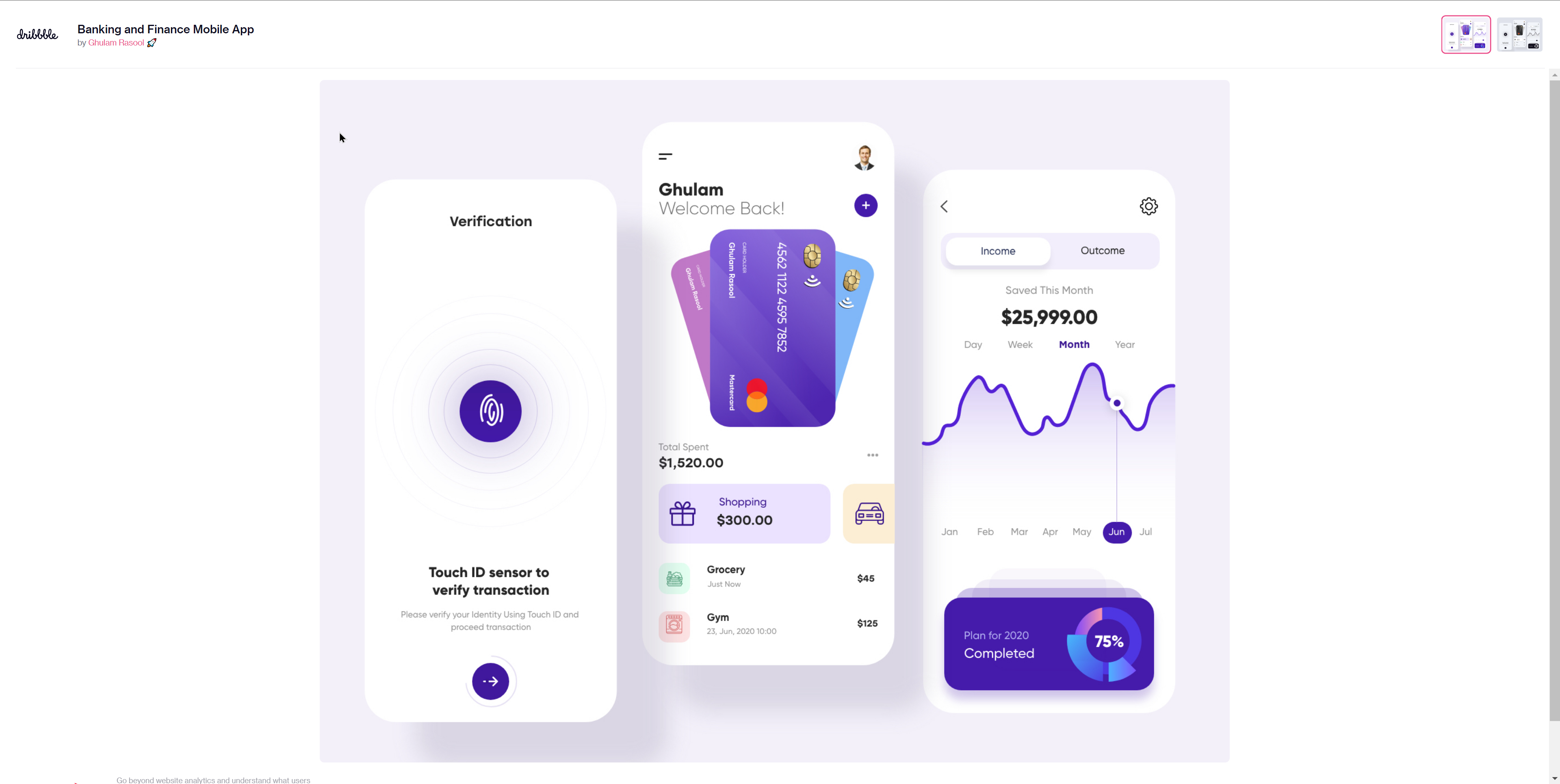
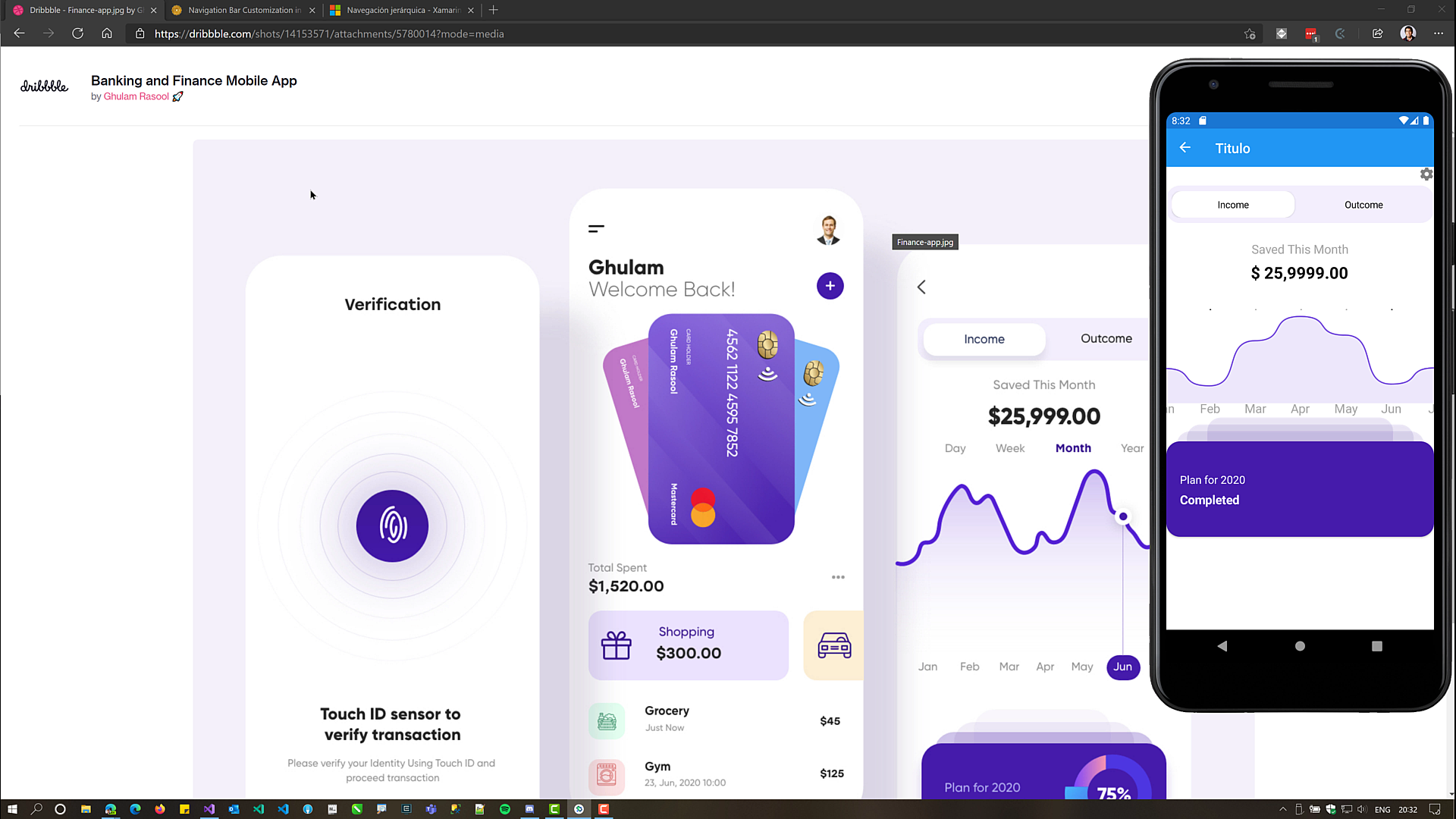
Hola techies, tenemos aquí este dribble de "Ghulam Rassol" que nos da esta banking and finance mobile app que luce bastante bien.
Pero la primera cosa que yo noté de inmediato al ver este diseño es que utiliza unos controles de navegación diferentes.

Entonces pueden ver que ya tengo esta interfaz aquí y podemos ver esto, que como sabemos es la interfaz de navegación por defecto en Xamarin.Forms y más específicamente en este caso, en Android.

Tenemos un botón de back que es completamente diferente, entonces nuestra UI es muy distinta a lo que queremos lograr.
¿Qué alternativa tenemos nosotros para personalizar nuestra barra de navegación?
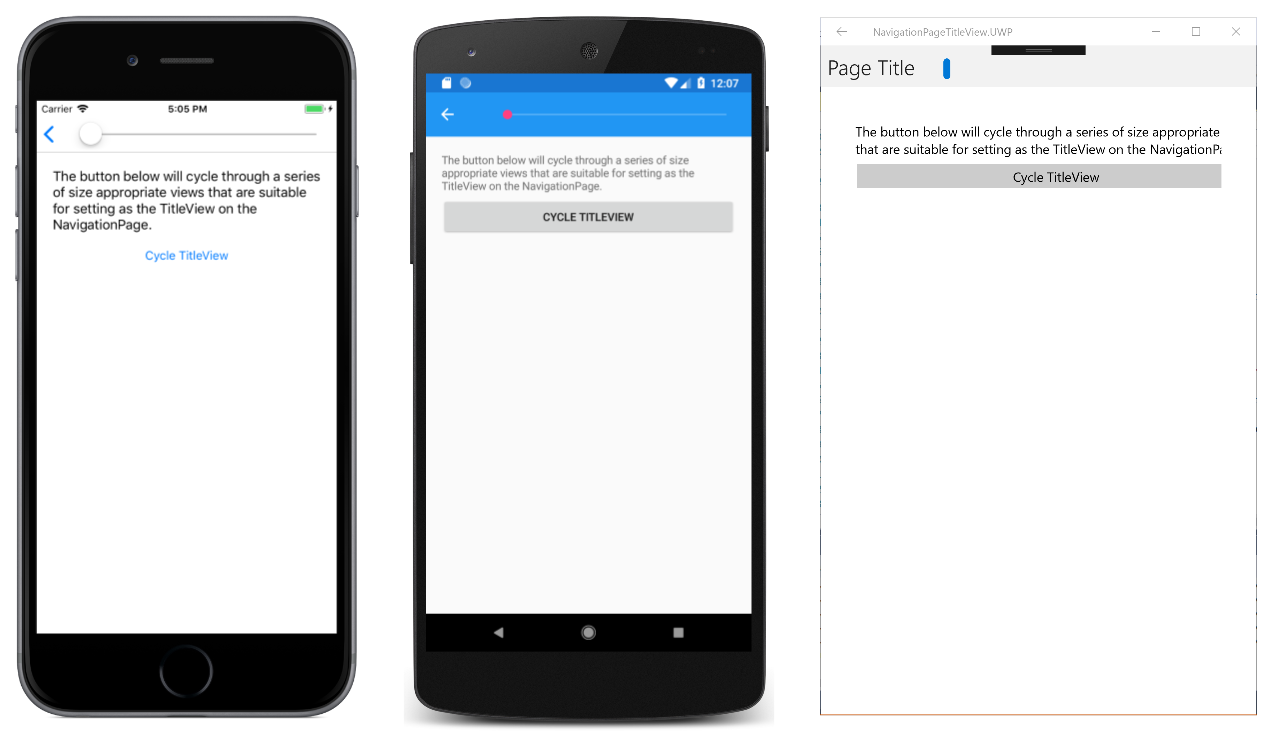
En primer lugar, podríamos utilizar nuestro TitleView para agregar contenido a la barra de navegación, pero no para personalizarlo mucho.

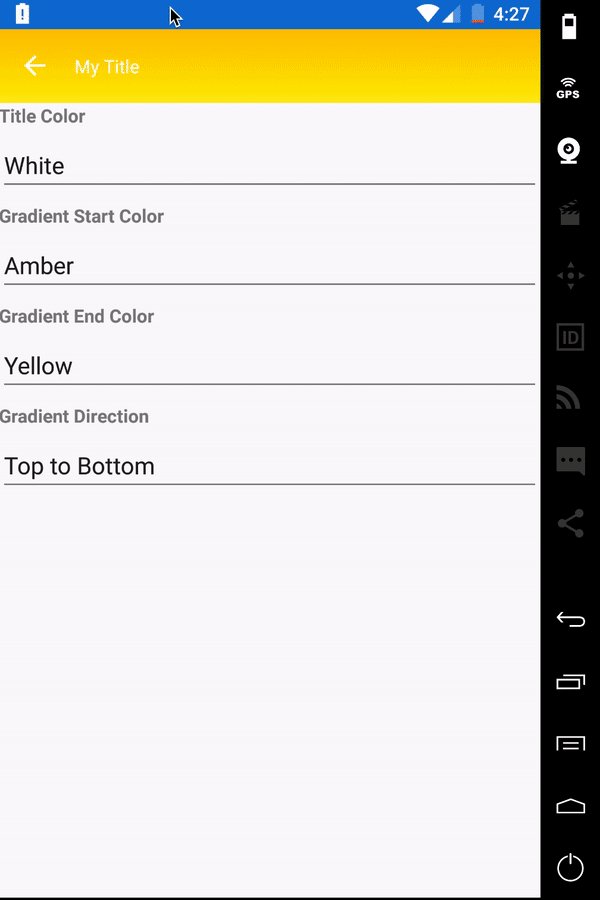
Lo otro es que por ejemplo si buscamos acerca de la personalización de la barra de navegación, nuestro amigo Rendy tienen un artículo, donde nos tomamos la molestia de hacer las modificaciones haciendo un custom renderer y haciendo los cambios usando código de Android y de iOS en cada caso para hacer los ajustes visuales que queremos, en ese caso en particular era para usar un gradiente por ejemplo en el título.

Entonces esto de hecho esto sería una forma muy correcta de hacerlo, es decir implementar un Custom Renderer pero a veces estamos limitados por nuestro conocimiento de la plataforma específica.
Yo les voy a compartir una forma simple de hacerlo. ¿Entonces que podemos hacer?
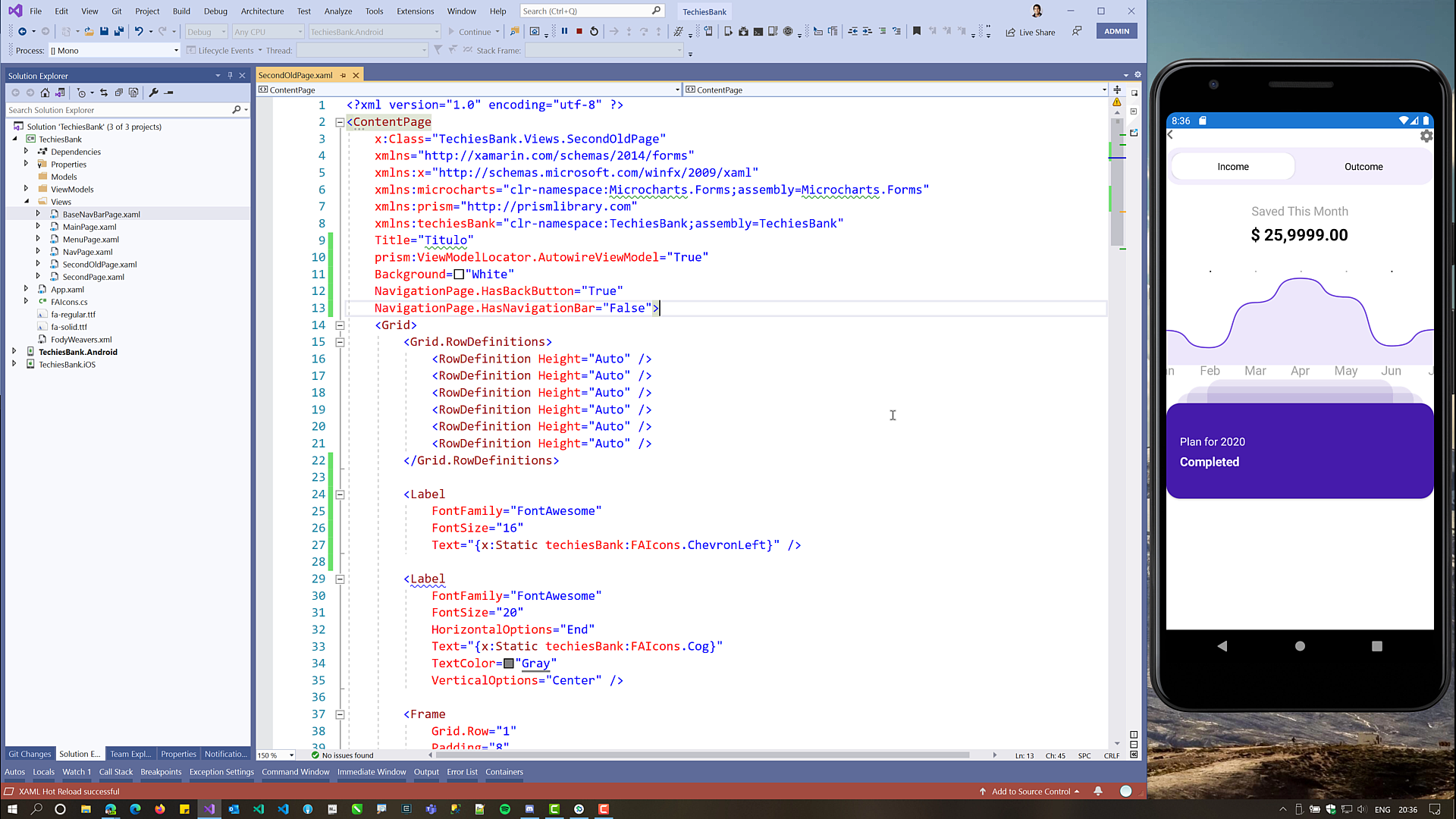
Podemos decirle, no queremos una barra de navegación, por ejemplo:
Navigationpage.HasNavigationBar = false
Entonces podemos desaparecer la barra de navegación e implementar nuestro propio botón.
Entonces puedo hacer que cada una de las páginas que yo necesito ocultar la barra de Navegacion y colocar mis controles, al fin y al cabo, ese control lo único que hace es un NavigationService.GoBack en Prism o un PopAsync en Xamarin.Forms.
La dificultad esta justamente en eso en mantener la consistencia.

¿Y cómo lo hacemos?
Vamos a utilizar un concepto que es poco común, que es el ControlTemplate con eso yo puedo definir para mi página un diseño previo y luego definir un ContentPresenter donde se va a colocar el contenido que mi página al fin y al cabo tenga.
Eso me permite pre-agregarle por ejemplo mi botón de navegación con un comando de GoBack, que justamente usando Prism ya tengo un MarkupExtension que me permite crear el comando GoBack directamente en XAML sin tener nada en el code behind.
Enlaces de Interés
- Repositorio de código, https://github.com/jesulink2514/TechiesBank/
- Dribbble - Finance-app by Ghulam Rasool 🚀